Learning web development can be hard. There are so many different technologies out there that it’s really hard to figure out what you should be learning. Whether you’re just learning for fun, or want to make a career out of it, these resources will help you get a jump-start on your learning:
1. Codecademy

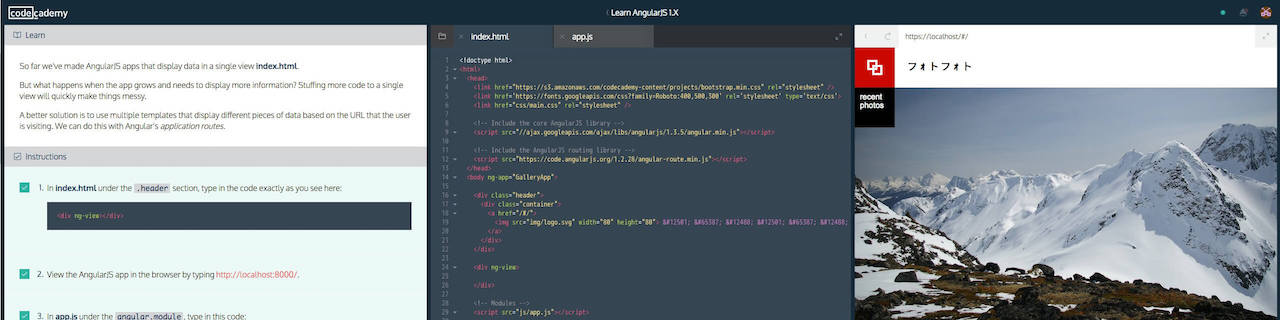
Codecademy is an interactive website that lets you learn all kinds of programming languages. The site’s guided tutorials are great for teaching the basics skills to help you be productive quickly.
With the site’s recent redesign and all the new courses, Codecademy is a force to be reckoned with in the online-learning spectrum. However, while Codecademy is mostly free, they recently released a paid, “Pro,” version which allows you to get guidance from advisors and a specialized learning plan with projects that aren’t available to unpaid customers.
Normally, I wouldn’t be bothered by the upgraded version of their service, since they still allow you to use the basic features for free, but most of their new course offerings only give you a small subset of knowledge on the subjects. They require that you pay to learn the portions you most likely wanted to learn in the first place. Courses like their AngularJS 1.X class only gives you about 25% of the total course, for example.
I haven’t had a chance to try out their paid service yet, but their courses in JavaScript, HTML & CSS, Git and others are invaluable to beginning developers, as they allow you to instantly become confident in your skills, by showing you your results right there on the screen. I’d definitely recommend Codecademy to anyone starting out a complete beginner level, or even if you’re an experienced dev and just want to get your feet wet in a new technology without reading extensive documentation.
2. CSS-Tricks

CSS-Tricks is a great resource as a repository for front-end development tips and much more around the web. Subscribing to their blog gives you daily ideas to implement in your website designs.
While I don’t specifically use CSS-Tricks as a learning resource, there are very few instances where I’m trying to figure out a UI component to implement, where I can’t load up their website and find exactly what I needed. The site is amazing for use as a reference to more experienced devs who are looking for more specific knowledge on certain things.
However, they do have a really extensive listing of videos on the site that go through some really interesting topics, like building games with JavaScript, SVG animations and Photoshop design.
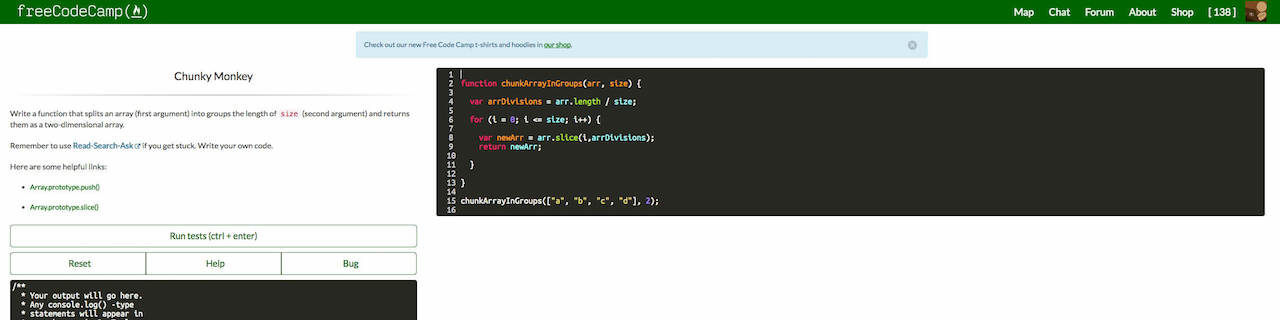
3. FreeCodeCamp

If you have the discipline to stick to it, FreeCodeCamp’s curriculum will get you from zero to professional utilizing the latest JavaScript technologies. You’ll learn front-end and full-stack development with Node.JS and React.JS, plus essential algorithm skills. Not only that but by the time you’ve completed the curriculum, you’ll have a plethora of projects to show off to employers to get you the job.
FCC’s business model is very novel, in fact. Their ultimate purpose is to give you the skills you need to be successful and then get you in contact with non-profit organizations to develop your portfolio.
The curriculum is definitely not for the faint of heart, but it’s by far, the most extensive online experience I’ve seen and best of all, it’s completely free!
Have a favorite I haven’t listed? Let us know in the comments!